Case study : Web app per il design di esterni con calcolo dei costi e della bill of materials.
In questo Study case, esamineremo come abbiamo realizzato una web app dedicata al design di esterni. Il principale focus del progetto è stato sulla progettazione del database di materiali e relativi accessori, nonché sulla definizione degli algoritmi di assemblaggio e relazione tra gli stessi.

Come è nato il progetto? E quali sono stati i principali obbiettivi?
Siamo abituati a pensare alle startup come aziende che lavorano nel settore tecnologico, ma non sempre è così.
Questo progetto è stato sviluppato per supportare il processo di progettazione e preventivazione di una startup in forte crescita il cui prodotto di punta è una fioriera modulare.
Cosa significa fioriera modulare? Che con un numero relativamente piccolo di componenti standard è possibile creare diverse configurazioni e di conseguenza trovare la soluzione ottimale in base al luogo e allo spazio in cui il cliente vuole installare la fioriera. Il tutto senza i costi di un prodotto su misura.
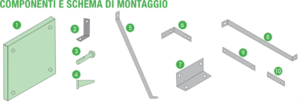
Il concetto è molto simile a quello delle costruzioni che tutti, da bambini, abbiamo usato. Certo, un pochino più complicato perché oltre alla scelta della dimensione e del colore del mattoncino è necessario prevedere una serie di accessori (che cambiano in base a diversi fattori, tra cui la configurazione finale) che rendano quell’insieme dimattoncini una fioriera solida oltra che bella.

Fino al nostro intervento i calcoli venivano effettuati pressoché a mente. Il capo tecnico dell’azienda è sicuramente molto bravo in questa attività, conoscendo gli accessori come le sue tasche. Però, ovviamente, al crescere del numero di preventivi e di progetti, quello di fare calcoli stava diventando la sua attività principale, distraendolo dalle sue funzioni.
Assumere ulteriore personale solo per la preventivazione era fuori discussione, per questo la nostra consulenza si è focalizzata sul fornire uno strumento, in particolare un’app web, che permettesse di semplificare le operazioni di disegno e di automatizzare tutte le scelte sugli accessori e il calcolo del preventivo.
Quali sono le principali funzionalità dell’app?
La web app è stata sviluppata utilizzando React, offre agli utenti la possibilità di selezionare, tra le diverse linee di prodotto, i componenti che andranno a comporre le fioriere decidendone le diverse dimensioni e caratteristiche.
I componenti selezionati possono essere poi inseriti in una griglia e assemblati in base alle varie preferenze e necessità.
L’applicazione inoltre si occupa autonomamente di definire la bill of materials, generare disegni 2D e 3D con le rispettive dimensioni, produrre file PDF dei preventivi e salvare le quotazioni, inviando al termine del calcolo del preventivo un promemoria alla startup.Per l’interfaccia ci siamo ispirati alle classiche griglie blueprint dei progettisti ma anche a strumenti che usiamo tutti i giorni per il design.
Come avete realizzato l’interfaccia con il database dei materiali esistenti? Quali informazioni sono disponibili nel database?
Il backend dell’applicazione è stato realizzato in PHP utilizzando Laravel un framework per applicazioni web e l’interfaccia con il database è stata sviluppata invece con Eloquent, un ORM (Object-Relational Mapping) una tecnica di programmazione che favorisce l’integrazione di sistemi software.
Mentre per quanto riguarda il database troviamo tutti i dati relativi ai componenti e ai materiali utilizzati, insieme ai listini di prezzo che variano in base al paese, attualmente sono presenti 4 listini.
Quali criteri vengono utilizzati per selezionare i materiali all’interno del database per il design di esterni? E per quanto riguarda i costi?
Durante la fase di selezione dei materiali per le fioriere componibili, vengono applicati dei criteri specifici. Infatti alcune configurazioni e combinazioni di materiali non sono consentite.
In base alla scelte dell’utente, vengono filtrate automaticamente delle sottocategorie, fornendo all’utente solo le opzioni e combinazioni di materiali corrette.

Il calcolo dei costi e della bill of materials è gestito invece direttamente dalla business logic dell’applicazione, che tiene conto delle diverse combinazioni di componenti e
materiali necessari per l’assemblaggio delle fioriere.
È stato pensato un algoritmo di costruzione? Quali sono i parametri di personalizzazione?
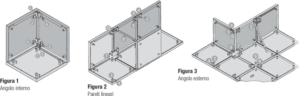
Si, abbiamo sviluppato un algoritmo di costruzione che si occupa di gestire le diverse composizioni di angoli, lunghezze e altezze dei componenti. Questo permette agli utenti di personalizzare i progetti a secondo delle proprie specifiche preferenze e necessità.
All’interno della web app infatti, sono disponibili diverse opzioni per adattare il progetto alle esigenze specifiche di ogni utente. Questi parametri includono la dimensione dello spazio di lavoro, la selezione della linea di prodotto, il materiale utilizzato e la dimensione dei componenti.
Inoltre tutti i progetti vengono salvati nella libreria dell’utente, consentendo loro di caricare, salvare e modificare tutti i progetti esistenti.
Come fa l’interfaccia con database dei materiali esistenti a semplificare il processo di selezione dei materiali e migliorare l’efficienza nella fase di progettazione?
L’interfaccia con il database dei materiali esistenti semplifica il processo di selezione dei materiali e ne migliora l’efficienza nella fase di sviluppo.
Durante la progettazione, l’utente viene guidato nella scelta dei materiali corretti, e in alcuni casi, gli viene suggerito di utilizzare materiali alternativi sia per alleggerire la struttura dal punto di vista del peso sia anche a livello economico. Questo consente all’utente di selezionare e magari sostituire con materiali più economici le facce dei componenti che non sono esposte alla vista, ottimizzando la scelta dei materiali e dei costi.
Quali funzionalità o strumenti sono inclusi nella web app per permettere agli utenti di visualizzare in anteprima il loro progetto e apportare eventuali modifiche in tempo reale?
La web app include un visualizzatore 3D che consente agli utenti di esplorare la struttura del progetto, muovendosi nello spazio e modificando lo zoom. Questa funzionalità consente agli utenti di visualizzare in anteprima il loro progetto e apportare eventuali modifiche in tempo reale, migliorando l’esperienza utente e l’accuratezza nella progettazione.
Quali sono i feedback degli utenti sulla facilità d’uso e sull’accuratezza dei calcoli forniti dalla web app?
Durante la presentazione e nei mesi successivi, l’applicazione ha ricevuto feedback positivi dagli agenti della startup. Gli utenti hanno apprezzato l’usabilità dell’app e l’accuratezza dei calcoli forniti, evidenziando un miglioramento significativo nella velocità e nell’efficienza della preventivazione dei prodotti.
In conclusione la web app per il design di esterni con calcolo dei costi e della bill of materials offre un’interfaccia intuitiva e un’esperienza utente efficiente.
Grazie all’interfaccia con il database dei materiali esistenti, la selezione dei materiali viene semplificata, ottimizzando le scelte dei componenti. I calcoli dei costi e della bill of materials, insieme all’algoritmo di costruzione, garantiscono la precisione e l’efficienza nella fase di progettazione e la gestione delle modifiche, le personalizzazioni e le misure di sicurezza adottate completano l’applicazione.
